One of the development scenarios that makes me cringe is an environment in which the steps and time from changing a line of code to seeing its effect is high. This usually happens in an environment with specialized hardware, limited licenses, or sensitive configurations leading to the development machine (as in the machine on which code is edited) is not suitable or capable of running the code that has been written. There is sometimes some aspect of this in cross platform development. While emulators are often helpful in reducing this, they are not always a suitable solution since emulators don’t emulate 100% of the target platform’s functionality.
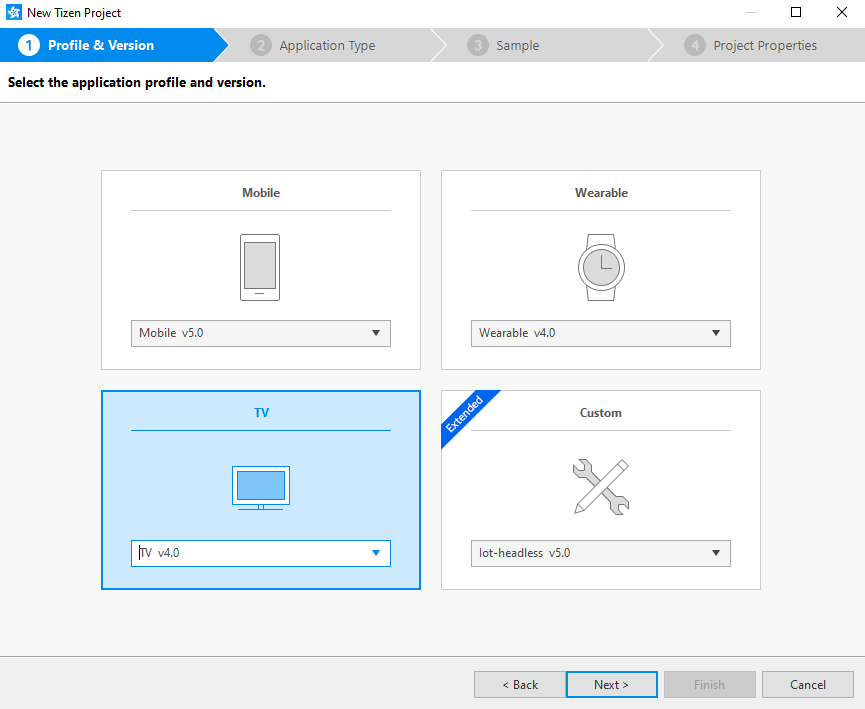
When developing for TVs running Tizen(which will be more than just Samsung TVs) Samsung has made available a tool to reduce the cycles from changing code to seeing it run through a tool called WITS.
Setting up WITS
To Setup WITS first you need to have already installed and configured Tizen Studio and Node. The system’s PATH variable must also include the path to tizen-studio/tools and tizen-studio/tools/ide/bin (you’ll need to complete those paths according to the location at which you’ve installed Tizen Studio). You’ll also need to already have a certificate profile defined for your TV.
The files that you need for WITS are hosted on git. Clone the files onto your machine.
git clone https://github.com/Samsung/Wits.git
Enter the Wits folder and install the node dependencies
cd Wits npm install
Next the folder there is a file named profileInfo.json. The contents of the file must be updated to point to your profiles.xml for your certificate and the name of the certificate profile to use. Windows users, note that when ever you enter a path for Wits you will need to use forward slashes (/), not back slashes (\). For my installation the updated file looks like the following.
{
"name": "TizenTVTest2",
"path": "C:/shares/sdks/tizen/tizen-studio-data/profile/profiles.xml"
}
Configuring Wits to Use Your Project
Wits needs to know the location of your project. Open connectionInfo.json. There is an array element named baseAppPaths. Enter the path to your Tizen application here. If you would like to make things convinent within this file also set the “ip” element to the IP address of the TV you are targeting. This isn’t necessary since you will be prompted for it when running a program. But it will default to the value that you enter here.
Running your Project
From the command prompt while in the Wits directory use npm to start the project
npm start
You will be prompted for a number of items. The default values for these items comes from the connectionInfo.json file that you modified in the previous section. You should be able to press enter without changing the values of any of these elements.
PS C:\shares\projects\j2inet\witsTest\Wits> npm start > Wits@1.0.0 start C:\shares\projects\j2inet\witsTest\Wits > node app.js Start Wits............ ? Input your Application Path : C:/shares/projects/j2inet/MastercardController/workspace/SystemInfo2 ? Input your Application width (1920 or 1280) : 1920 ? Input your TV Ip address(If using Emulator, input 0.0.0.0) : 10.11.86.62 ? Input your port number : 8498 ? Do you want to launch with chrome DevTools? : Yes
A few moments later you’ll see your project running on the TV.
Deploying File Changes
This is where Wits is extremely convenient. If you make a change to a file the application will automatically update on the TV. There’s nothing you need to do. Wits will watch the project for changes and react to them automatically!